Getting Started with React: A Step-by-Step Guide
- With Code Example
- August 27, 2023

Series - React Js Course
- 1: React Js Introduction
- 2: Getting Started with React: A Step-by-Step Guide
- 3: Components and Props in React
- 4: Understanding State and Lifecycle in React
- 5: React Event Handling: From Basics to Advanced Techniques
- 6: React Router Mastery: Dynamic SPAs Made Easy
- 7: Redux State Management Simplified
- 8: Handling API Requests and Data in React
- 9: Building Real-World Applications in React: A Step-by-Step Guide
- 10: React Performance - Improving User Experience
- 11: Testing and Debugging in React
- 12: Deployment and Beyond
Getting started with React involves setting up your development environment, creating a basic React application, and understanding the core concepts of React. Here’s a step-by-step guide to help you get started:
1. Set Up Your Development Environment:
Before you start building React applications, make sure you have Node.js and npm (Node Package Manager) installed on your computer. You can download them from the official Node.js website: https://nodejs.org/
2. Create a New React Application:
You can create a new React (18.2.0 latest version in 2023) application using the official Create React App tool. Open your terminal and run the following command:
npx create-react-app my-react-app
Replace “my-react-app” with the desired name of your application. This command will create a new directory with the project files.
3. Navigate to Your Project Directory:
Navigate to the newly created project directory:
cd my-react-app
4. Start the Development Server:
Run the following command to start the development server and open your application in a web browser:
npm start
This will launch your React application on http://localhost:3000.
5. Edit the Source Code:
Open the src folder in your project directory. You’ll find the main index.js file that serves as the entry point for your React application. You can start editing this file and other components to build your application.
6. Understanding Core Concepts:
To effectively work with React, it’s important to understand its core concepts:
Components: React applications are built using components, which are reusable UI building blocks. Components can be functional or class-based.
JSX (JavaScript XML): JSX is a syntax extension that allows you to write HTML-like code within JavaScript. It’s used to describe what the UI should look like.
Props: Props (short for properties) are used to pass data from parent to child components.
State: State allows you to manage dynamic data within a component. State can be changed using the
setStatemethod.Lifecycle Methods (for class components): Lifecycle methods are methods that get called at various stages of a component’s lifecycle, such as when it’s created, updated, or unmounted.
Hooks (for functional components): Hooks are functions that allow you to “hook into” React state and lifecycle features from functional components. Common hooks include
useStatefor managing state anduseEffectfor handling side effects.
7. Create Components:
Start creating your own components in the src folder. For example, you can create a new file named MyComponent.js:
import React from 'react';
const MyComponent = () => {
return <h1>Hello, React!</h1>;
};
export default MyComponent;
8. Use Components in index.js:
Import and use your created component in the index.js file:
import React from 'react';
import ReactDOM from 'react-dom';
import MyComponent from './MyComponent';
ReactDOM.render(<MyComponent />, document.getElementById('root'));
9. Experiment and Learn:
Experiment with creating more components, using props and state, and exploring the React documentation (https://reactjs.org/docs ) to learn more about its features and best practices.
By following these steps, you’ll have a basic understanding of setting up a React application, creating components, and using core React concepts. As you become more comfortable with these fundamentals, you can explore more advanced topics and build more complex applications.
JSX syntax and its benefits
JSX (JavaScript XML) is a syntax extension for JavaScript used in React for defining the structure and appearance of user interfaces. It allows you to write HTML-like code within your JavaScript code, making it easier to visualize and work with the UI components of your application. JSX is a fundamental part of React development and offers several benefits:
1. Declarative UI: JSX provides a declarative way to define user interfaces. You describe what the UI should look like, and React takes care of updating the actual DOM to match that description.
2. Readability: JSX makes your code more readable and intuitive, especially when working with complex UI structures. It closely resembles HTML syntax, making it easier for developers to understand the component’s structure.
3. Component Composition: JSX makes it seamless to compose components by nesting them within one another, just like you would nest HTML elements. This reflects the component hierarchy of your application and promotes a modular approach.
4. Expressive and Concise: JSX allows you to interpolate JavaScript expressions directly within your HTML-like code. This enables dynamic rendering and computation without having to break out of the markup.
5. Integration with JavaScript: JSX is not a separate templating language; it’s a syntactic extension of JavaScript. This means you can embed JavaScript expressions and logic directly within JSX code using curly braces {}.
6. Improved Tooling: JSX is widely supported by various development tools, including code editors, linters, and transpilers. This enhances your development experience by providing better code suggestions and highlighting.
7. Early Error Detection: JSX enables React to detect errors and issues early in the development process. For example, if you mistype a component name, React will immediately catch the error and provide feedback.
8. Performance Optimization: JSX allows React to efficiently update only the necessary parts of the DOM when the state or props of a component change. This results in better performance compared to traditional full-page rendering.
9. Enhances Developer Experience: The combination of JavaScript and JSX allows for powerful code introspection and debugging, making it easier to understand and troubleshoot your application’s behavior.
10. Integration with Ecosystem: JSX integrates seamlessly with the wider JavaScript ecosystem. You can use popular tools and libraries alongside React while still writing JSX.
Here’s an example of JSX code compared to equivalent JavaScript and HTML:
// JSX
const element = <h1>Hello, JSX!</h1>;
// Equivalent JavaScript using React.createElement
const element = React.createElement('h1', null, 'Hello, JSX!');
// Equivalent HTML
const element = '<h1>Hello, JSX!</h1>';
Overall, JSX is a powerful and intuitive syntax that plays a significant role in making React a user-friendly and efficient library for building interactive and dynamic user interfaces.
Rendering elements and components
In React, rendering elements and components involves creating a user interface by describing its structure using JSX and then rendering this JSX code to the DOM. This process allows you to create dynamic, interactive, and reusable UI components. Here’s how you can render elements and components in React:
Rendering Elements:
An element in React represents a plain object describing a component or a piece of the user interface. Elements are the smallest building blocks of React applications. You create elements using JSX and then render them to the DOM.
const element = <h1>Hello, React!</h1>;
ReactDOM.render(element, document.getElementById('root'));
In this example, the element is a JSX representation of a h1 HTML element. The ReactDOM.render() function renders this element into the DOM, attaching it to the HTML element with the ID root.
Rendering Components:
A component in React is a more complex entity that encapsulates behavior, state, and potentially UI structure. You can think of components as building blocks that can be reused throughout your application.
// Functional Component
const Greeting = (props) => {
return <h1>Hello, {props.name}!</h1>;
};
ReactDOM.render(<Greeting name="Alice" />, document.getElementById('root'));
In this example, the Greeting component is a functional component that accepts a name prop and renders a personalized greeting. The ReactDOM.render() function renders the Greeting component into the DOM.
Nesting Components:
You can nest components within each other to build complex user interfaces.
const App = () => {
return (
<div>
<Greeting name="Alice" />
<Greeting name="Bob" />
</div>
);
};
ReactDOM.render(<App />, document.getElementById('root'));
In this example, the App component nests two Greeting components, resulting in a UI that displays greetings for both Alice and Bob.
Updating Components:
React automatically updates the user interface when the state or props of a component change. When a component’s state or props change, React re-renders the component and its children, efficiently updating only the necessary parts of the DOM.
By creating and nesting elements and components, you can build dynamic and interactive user interfaces in React. Components help in encapsulating behavior and promoting reusability, and the rendering process ensures that your UI stays in sync with the underlying data changes.
Related Posts

Understanding Logical Operators in JavaScript
When it comes to building robust and dynamic web applications, mastering the art of conditional logic is essential. JavaScript, as one of the primary languages of web development, offers a suite of logical operators that enable developers to create sophisticated decision-making processes.

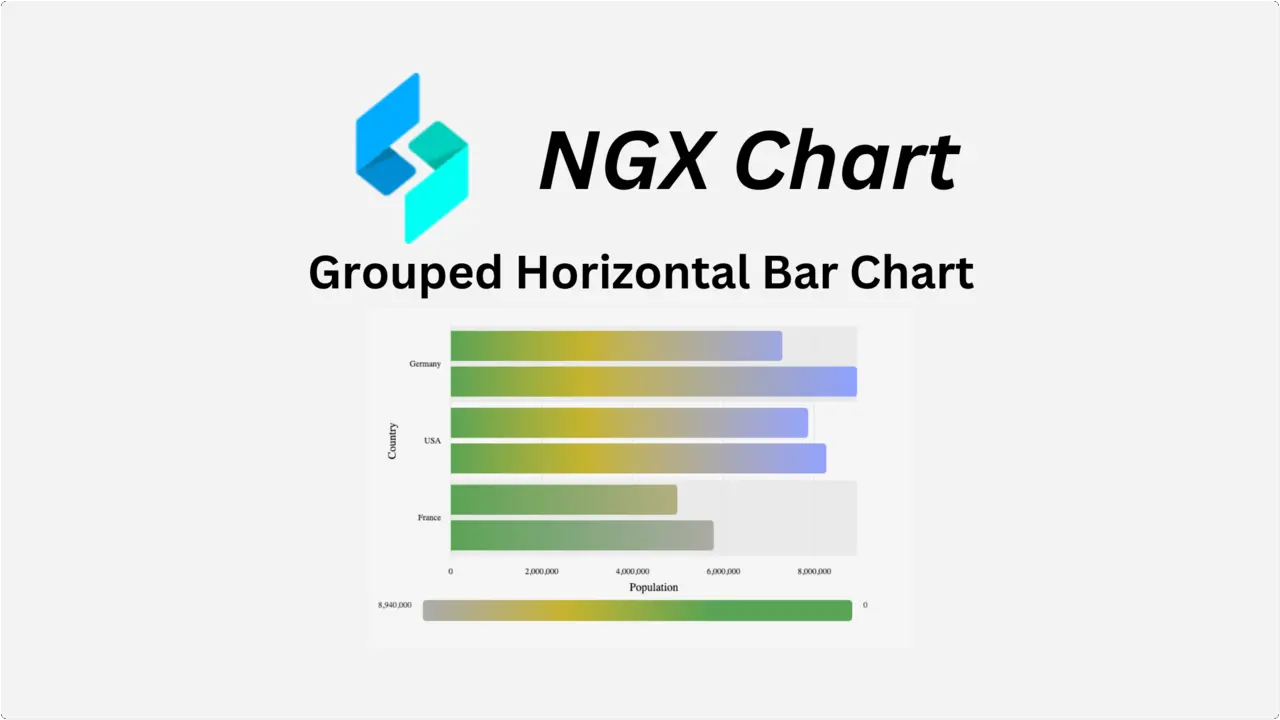
Start Using NGX Charts With Angular
Angular is a powerful front-end framework that enables developers to build robust and dynamic web applications. One essential aspect of modern web development is data visualization, and NGX Charts is a popular library that seamlessly integrates with Angular to create stunning charts and graphs.

React Context API and Prop Drilling with Examples
Context API In the modern web development, building dynamic and interactive user interfaces is a crucial aspect. A significant challenge that developers face is managing the state of an application efficiently and ensuring that this state is accessible across various components without resorting to complex and error-prone prop passing.